Canvas Basics
Lawrence Street Center
1380 Lawrence Street
Denver, CO
Want to advertise an event? The events widget is perfect for a repeating or one-time event, or a list of several related events.
 NOTE: This is a reusable content type widget, which means it is dependent
upon content you've first created as a content type from the dashboard menu.
NOTE: This is a reusable content type widget, which means it is dependent
upon content you've first created as a content type from the dashboard menu.
Go to the Content tab on the dashboard and select Events.
Select the Create an event button.
Enter a title, description and summary.

Select a calendar to add the event to. Then select the date and time of the event.

Add additional information as needed, such as a CTA button.

Add categories and tags as needed using the plus buttons (+).

Add event location information.

Add contact information.

Select your event image (optional).

Publish.
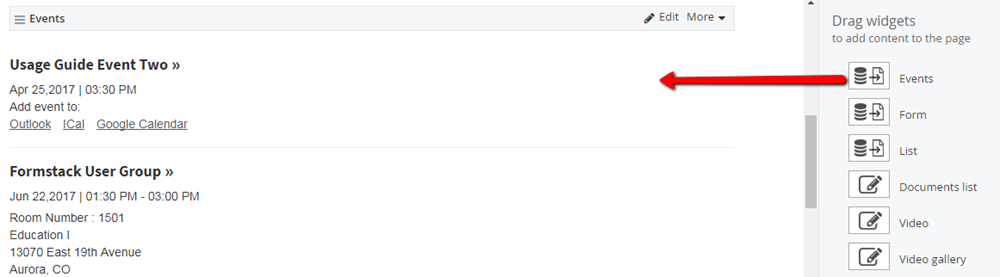
Drag the events widget from the right column onto the page. The entire events library will appear.

Choose Edit and in the Content tab, select which events you want to display. Then, in the List Settings tab, choose how you want them to display. Users can click on the event title for additional information.

The events content format lets you enter event title, date, time and location, as well as add Google and Outlook calendar links.