Highlight box widget
About
Need to highlight a particular message to stand out from the surrounding content? The highlight box is perfect for calling attention to a relevant event, article, video, blog or other related content.
Design
Color options
Every theme in Sitefinity has two specific colors to choose from, primary and secondary. These colors have been predetermined to fit well within your theme design. Furthermore, you can choose to use the additional color variations below in this widget to further customize your design. To choose your colors, select them under the card display dropdown menu when editing the widget.
| Color name | Color Example |
| White text, black background | Sample |
| White text, dark grey background | Sample |
| Gold text, black background | Sample |
| Black text, light grey background | Sample |
| Black text, grey background | Sample |
| Black text, light gold background | Sample |
| Black text, gold background | Sample |
| Black text, dark gold background | Sample |
How to
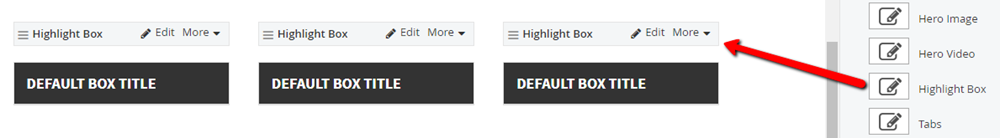
Drag the highlight box widget from the right column onto the page.

Choose Edit to add your text, image and choose your color variation.

Additional Information
Tips
- Avoid inserting images in the Description field. For best results, add them in the Image section of the widget.
- If you need to include a button in your content, try the card widget or call-to-action widget.